線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設
平面顏色網(wǎng)站建設顏色匹配
發(fā)表時間:2019-07-09 14:36:10
文章來源: 保存時您可以修改任意標簽的值
標簽:網(wǎng)站建設 沈陽網(wǎng)站建設 沈陽網(wǎng)絡公司 沈陽網(wǎng)站設計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
扁平化的網(wǎng)站強調(diào)簡潔性。在刪除效果修改器的情況下,如果網(wǎng)站同樣豐富多彩,則顏色匹配是最后一部分。通過簡單的顏色匹配,網(wǎng)站建設可以在視覺上為用戶提供視覺交互。感覺,因此不會失去網(wǎng)站的質(zhì)量。
網(wǎng)站為用戶帶來視覺沖擊,通常選擇鮮艷的色彩作為主色,或突出顯示純色陰影中的網(wǎng)站的亮度。對于平坦的網(wǎng)站建設尤其如此,沒有各種特殊效果,只有通過色彩匹配優(yōu)勢才能彌補單調(diào)。制作平面頁時,首先考慮的顏色樣式從選擇亮色開始。 Qiyixiao編譯了網(wǎng)站,大家都在一起感受:
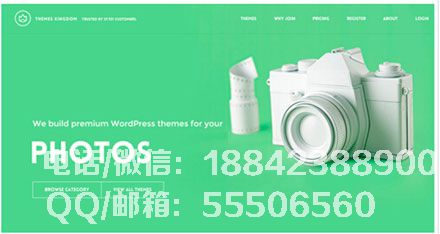
1,亮綠色網(wǎng)站,視覺效果強,無需修改其他效果,產(chǎn)品色彩與背景色強烈對比,也凸顯立體感,讓用戶快速對焦。

2,亮黃色網(wǎng)站主色,通過調(diào)整顏色的亮度,用戶可以注意到網(wǎng)站在中間顯示一個隱約可見的實線,有一種折痕的感覺,由此產(chǎn)生的視覺看起來像是看到的網(wǎng)站就好了書,它吸引用戶了解。

3,另一個亮藍色網(wǎng)站,顏色深淺的組合,視覺互鎖,并從中間不斷延伸。

當然,平板網(wǎng)站可以實現(xiàn)單色設計,而且還有各種豐富的色彩,即使它不亮,也沒關系,小編繼續(xù)分享:
1.三種主要顏色形成視覺互動,內(nèi)容清晰。

2,各種淺色配色,網(wǎng)站顯得柔和貼心。

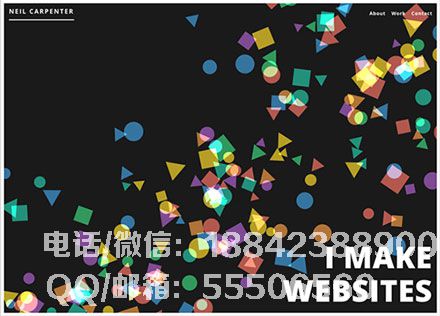
3,下一個播放該站是一個動態(tài)形式,通過制作各種顏色塊掉落的感覺來創(chuàng)建三維動態(tài)效果。

網(wǎng)站建設的平面顏色是一門藝術。沒有陰影,壓花和其他三維效果。通過顏色改變頁面的視覺沖擊不僅可以減輕頁面的負擔,還可以在一定程度上改變網(wǎng)頁的用戶體驗。配色起著重要作用。
網(wǎng)站建設,沈陽網(wǎng)站建設,沈陽網(wǎng)絡公司,沈陽網(wǎng)站設計,沈陽網(wǎng)站制作

