在
小程序發(fā)布之初,幾乎所有的互聯(lián)網(wǎng)從業(yè)者都會討論,甚至希望能夠在波浪中發(fā)揮作用,開啟新局面。 2017年的一半以上已經(jīng)過去了,
小程序只是低聲作為一些產(chǎn)品的額外條目。
灰色評級是一種客觀評估商品的UGC產(chǎn)品。我們趕上了小程序的浪潮,而產(chǎn)品本身就是一個試驗和開發(fā)產(chǎn)品,所以產(chǎn)品設計是一個產(chǎn)品+一個愿景,然后幸運地參與了許多交互式設計。

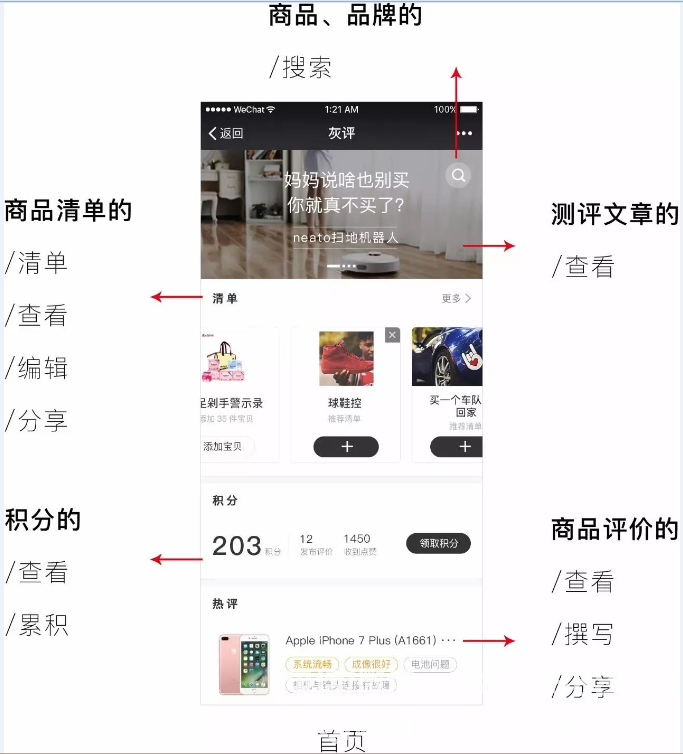
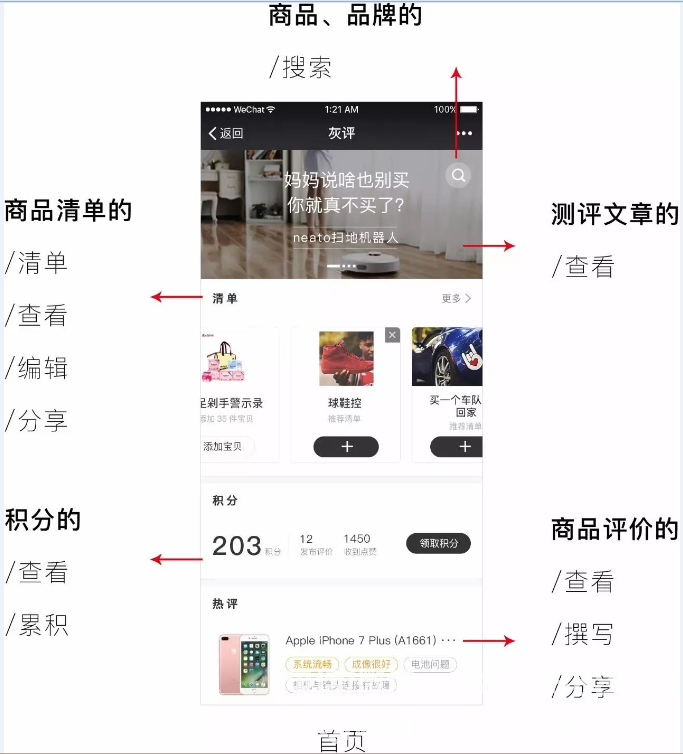
從頁面頂部到底部查看灰色評論的主要體驗流程:搜索——搜索您要查看的產(chǎn)品或品牌評估文章——查看當前熱門產(chǎn)品評估查看/添加列表——查看產(chǎn)品列表你已列出或創(chuàng)建一個新的列表我的點數(shù)——查看點數(shù),累積點數(shù)和使用點數(shù)產(chǎn)品評估列表——查看當前熱門項目的評估
小程序本身決定了其設計的特殊性:因為它不需要安裝,內(nèi)存空間被忽略;但是QR碼被掃描加載很方便,所以嘗試控制本地數(shù)據(jù),簡化界面控制,并進行減法設計。否則,加載失敗可能是一個空白頁面。出于這個原因,我們還制作了一個預加載的界面,以防止加載過于尷尬。一次開發(fā)多終端適配。由于產(chǎn)品的性質(zhì),我們的目標用戶是高端利基,因此設計基于Apple iPhone6/iPhone7的尺寸,這是中等大小的手機尺寸。為了能夠在各種終端上清晰地顯示,在界面上。圖像元素的選擇是:簡單形狀>多重效果形狀>攝影圖像,這意味著設計元素盡可能簡單。
小程序的設計是在微信的環(huán)境下完成的。與第8年和第9年APP的發(fā)展歷史相比,有許多不成熟且無法實現(xiàn)的效果(如某些動畫)。規(guī)模與公眾評論一樣大,
小程序也有一些功能。一般來說,它更多的是平面設計而不是普通APP,并將其視為一個非常重要的標準。產(chǎn)品設計輕巧,清潔,視覺效果高效;結(jié)構(gòu)層次簡單,跳躍小,層次簡單;二是內(nèi)容有效呈現(xiàn),設計風格統(tǒng)一,和諧。光視覺視覺的輕盈是一種匆忙,對用戶的直觀感覺將影響用戶體驗。 1.1減弱的次要功能
在產(chǎn)品迭代過程中,一些功能將逐漸被邊緣化,在視覺處理中具有明確的表現(xiàn)。

由于它是一種新產(chǎn)品,數(shù)據(jù)量相對較小,可搜索的東西相對有限,因此搜索功能逐漸減弱,特別是當文章,文章,點等出現(xiàn)在頁面上時,搜索必須更弱。因此搜索逐漸從原始搜索框更改為右上角的圖標。當有搜索需求時可以找到它,但它不會干擾通常的瀏覽。 1.2刪除冗余以減少行
事實上,這是對平面視覺的處理,消除邊界和明顯的分離,更多的是讓內(nèi)容本身被顯示和分離。

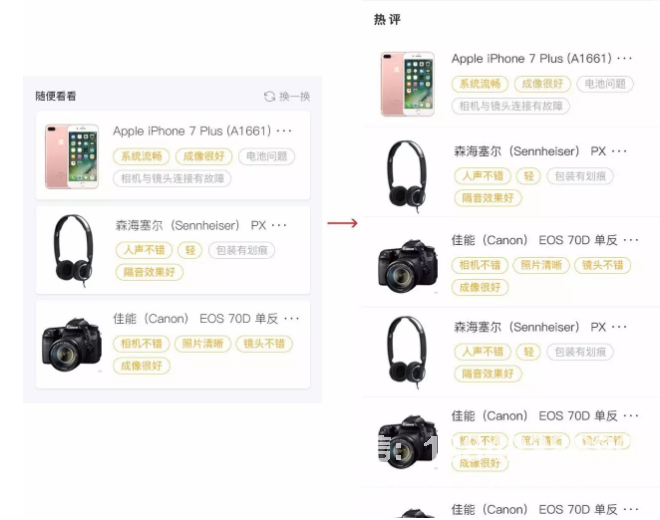
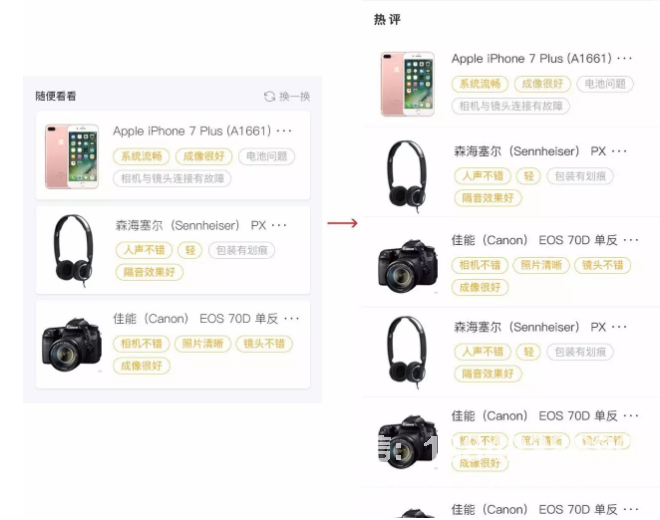
舊版卡片列表,新版本的細線列表,舊版本只看清單:原來是想象刷新上下翻轉(zhuǎn)的效果,但由于
小程序的限制無法實現(xiàn)這個動畫效果,如果沒有動畫效果那么卡+投影表示它可以用更簡單的形狀代替;新版的休閑外觀清單:從原來的3個圓形卡片到整個細線分開列表,這樣可以減少粗線條的開裂,使得這件作品更加整體細膩輕盈;
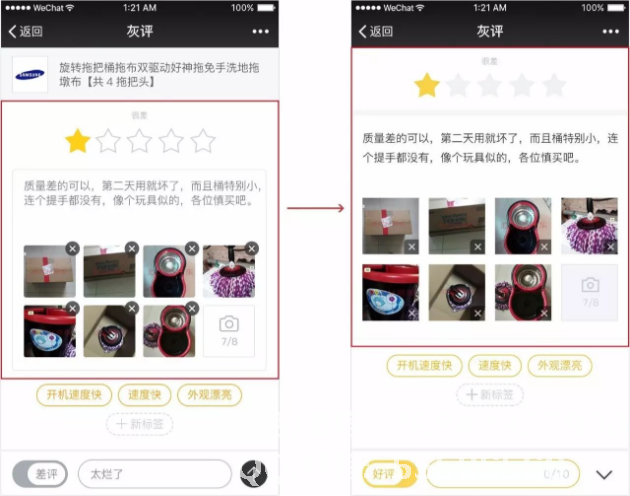
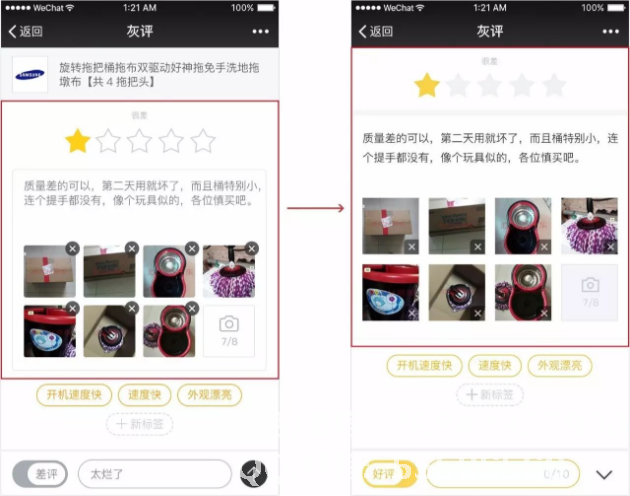
編寫評估頁面本身很復雜,從上到下的內(nèi)容需要用戶編輯和填充,然后使頁面清晰,主要和次要更重要。

星號和長注釋的變化,因此整個界面刪除了用戶已知的產(chǎn)品信息;長注釋輸入?yún)^(qū)域刪除外框線的約束,并用自己的文本塊和空格分隔文本和圖片;頂級星級評級是當前產(chǎn)品的整體評級,因此它與下面的其他評估色塊區(qū)別開來,并且星形的形狀也從原來的細線框架變?yōu)闇\色塊,整體感覺整個頁面變得強大,強調(diào)小學和中學。 1.3視覺均勻性和易操作性
就個人而言,界面中的高度視覺效果將使頁面清晰和協(xié)調(diào),并且用戶在操作期間具有低認知成本并且易于使用。

從搜索到添加,以及幻燈片標題在詳細頁面上的位置,界面高度統(tǒng)一在添加寶貝到列表的操作中,因為創(chuàng)建列表的頁面結(jié)構(gòu),搜索寶貝,添加寶貝基本上是同樣,它在操作流程中是連續(xù)的。在標題中,它與列表詳細信息的標題一致。因此,視覺風格高度統(tǒng)一,列表控件和搜索框的創(chuàng)建也在高度上統(tǒng)一,使用戶在稍微復雜的搜索添加過程中獲得更好的體驗。光交互2.1優(yōu)化標簽編輯邏輯
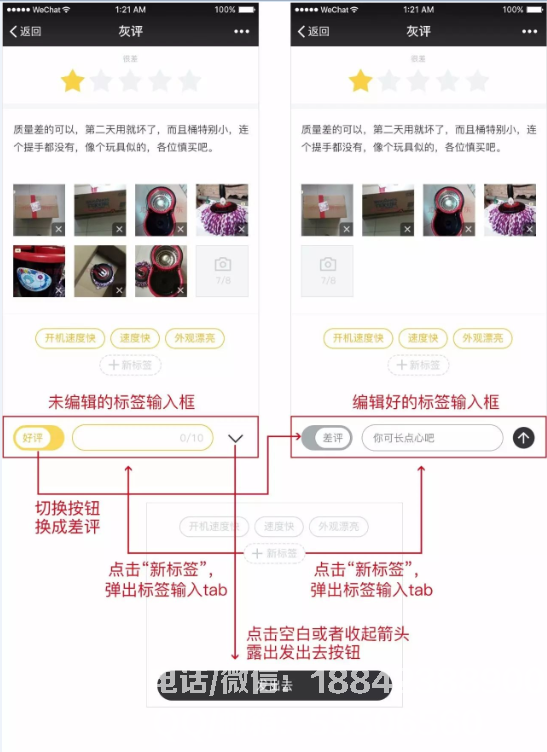
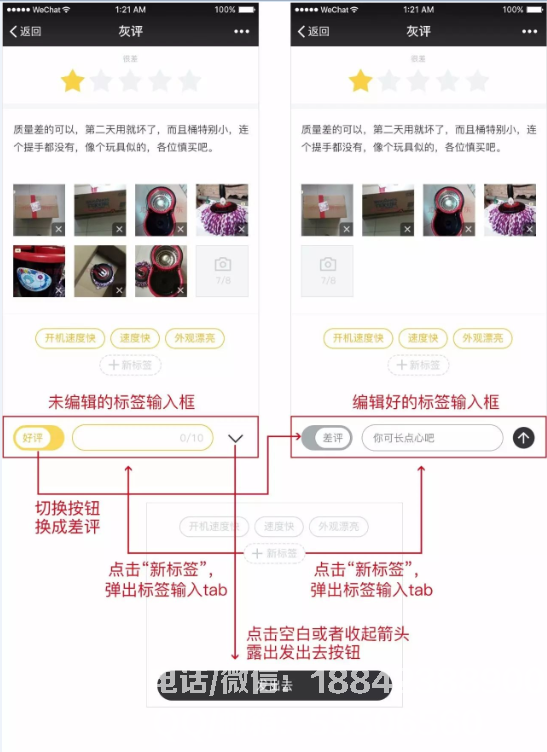
編寫標簽是區(qū)分灰色等級與其他評估0x72215的標志,因此在早期編寫標簽是一個非常重要且有價值的功能。

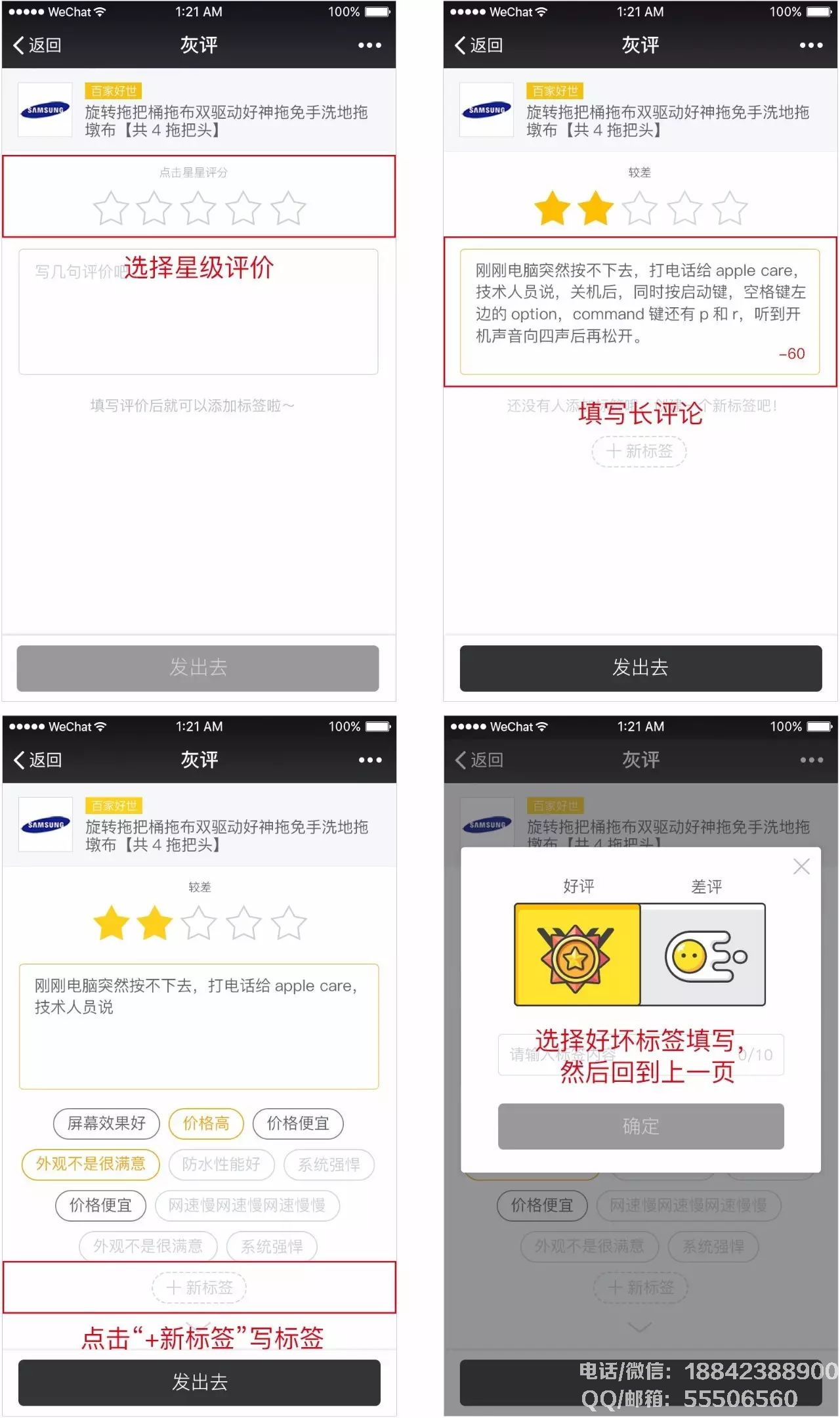
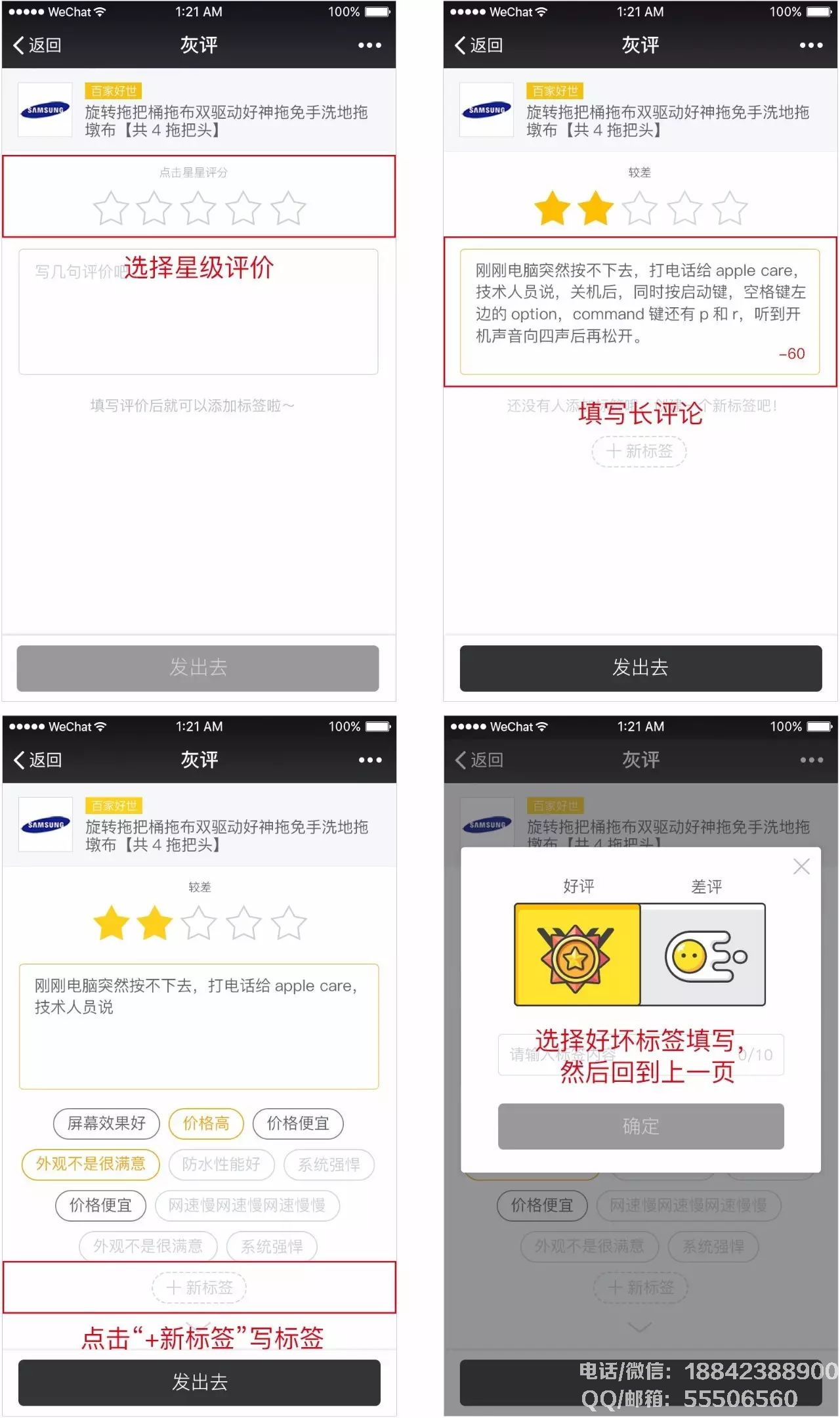
舊版輸入標簽流程的整個過程如上圖所示。只有最后兩個步驟涉及復雜的交互邏輯。有關詳細信息,您可以參考豆瓣編寫評估標簽的方式。然而,困難在于產(chǎn)品中的初始用戶和數(shù)據(jù)很少,用戶可以選擇較少的標簽,還有更多要填寫;一般來說,有兩種書面和差評,而盒式操作會讓用戶在界面中來回傳遞。子彈盒之間的往返,由于
小程序的環(huán)境問題,在子彈盒上輸入文字的經(jīng)驗不好,網(wǎng)絡鏈接上的子彈盒也很重。
遺產(chǎn):必須點擊新標簽 - 選擇/壞 - 輸入標簽 - 確定,然后返回編寫評論的頁面,每次輸入標簽時,鍵盤彈出,框架快照起來。

新版標簽輸入法新版本:點擊“+新標簽”—— - 頁面底部會彈出輸入框滑動選擇好評或差評—— - 右邊輸入框會變成黃色或灰色輸入評估文本—— - 關閉箭頭的右側(cè)更改進入發(fā)送按鈕單擊空白區(qū)域—— - 整個輸入選項卡消失,顯示原始傳出按鈕。差評和差評的選擇已經(jīng)從復雜的圖形設計變?yōu)楹唵蔚男螤钋袚Q形式。好的和壞的標簽+相應的文字的顏色可以是直觀的性能的表現(xiàn);通過框中文本的存在或不存在切換傳出按鈕和存放圖標。優(yōu)化后,可以連續(xù)輸入和查看當前輸入情況,減少每次編寫標簽的繁瑣過程和子彈盒的彈跳感,整個過程將更加均勻。 2.2重用位置靈活變化減少頁面在一些內(nèi)容較多的頁面中,當編輯或滑動時,可以靈活地控制某些控件的轉(zhuǎn)換,可以有效地利用有限的空間而不影響操作體驗,但前提是控件不具備改變使用后影響操作。

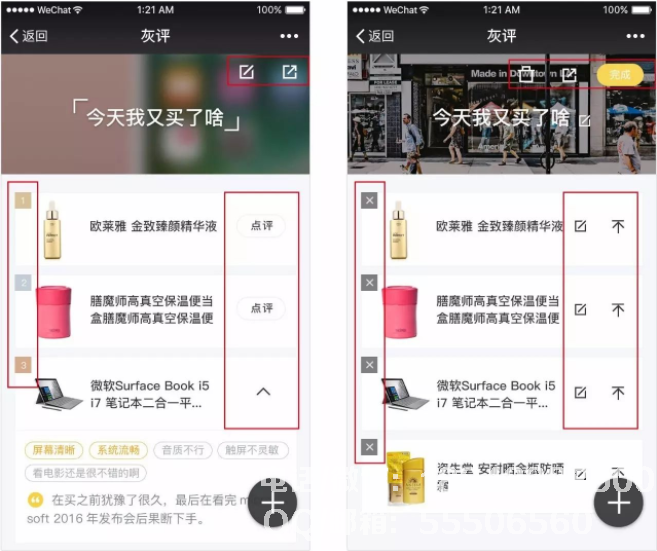
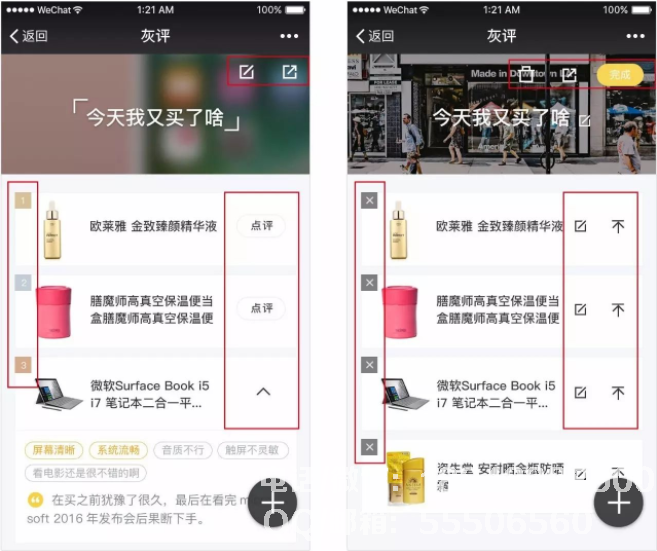
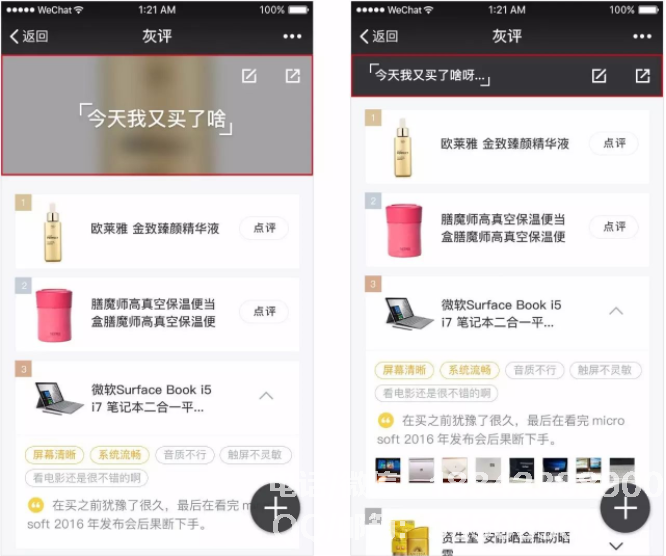
列出詳細信息頁面正常,列出詳細信息頁面編輯狀態(tài)
在列表詳細信息頁面中,在編輯狀態(tài)中有許多要更改的位置,而不僅僅是簡單的刪除。如果在底部添加一個標簽按鈕進行操作,則很難一次編輯所有要求,并且會使頁面變粗。點擊編輯后,不需要產(chǎn)品的排名指標,收集和評論可以暫時擱置,因此產(chǎn)品刪除操作的更改是重用排名表格和位置,并且可以感受到變化但是那里并不是很突然; “編輯”和“頂部”圖標重用原始控件的位置并保持較大的間距以避免錯誤操作。

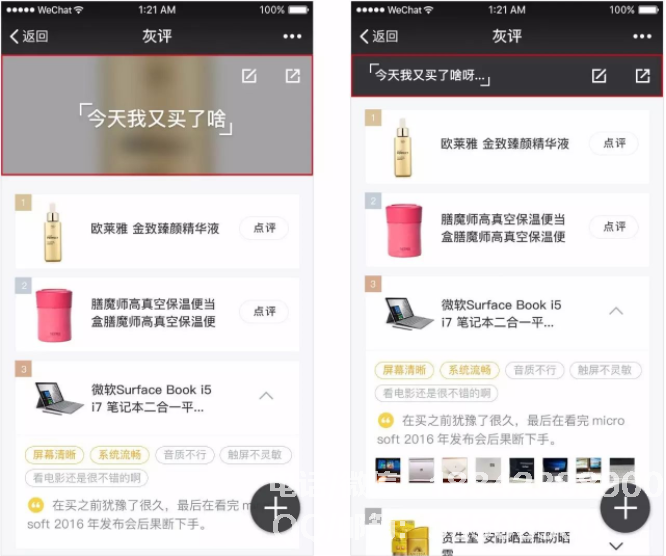
列表詳細信息頁面屏幕和列表詳細信息頁面向下滑動。當瀏覽列表詳細信息頁面向下滑動時,由于列表標題仍可編輯,列表標題和其他操作將放置在黑色標題欄上,以確保清晰,清晰的顯示和方便性。編輯。反思點3.1不能跳出產(chǎn)品的框架做出突破,標簽好壞的基本概括是本產(chǎn)品的靈魂,基礎,不同于其他評價產(chǎn)品的精髓。
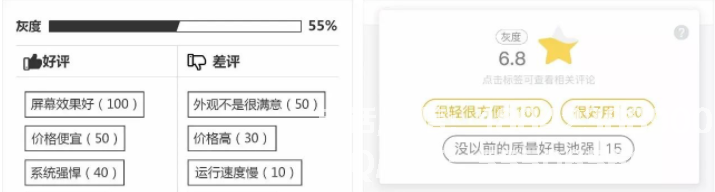
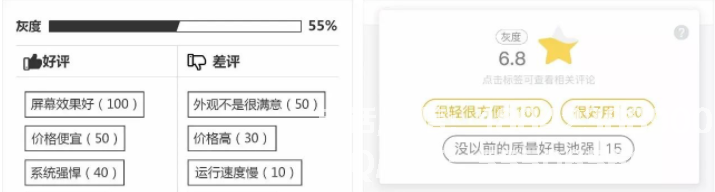
最初的產(chǎn)品經(jīng)理意味著將標簽分為兩類,包括好的和壞的徽標以及長而廣受贊譽的進度條。這種方法首先是笨拙的,而且設計不高:進度條樣式的顯示更適合多類比較(如列表的頂部),對于產(chǎn)品,有更直接和流線型的方式;措辭是一種生硬而低效的分類。它應該以允許用戶輕松區(qū)分其屬性的方式進行(例如,您不能標記好人或壞人);積極和消極的評價不利于印刷優(yōu)化。

舊版本,新版本的好評價標簽顯示標簽混合顯示和視覺優(yōu)化,發(fā)現(xiàn)大約10人做了相應顏色的屬性訪問,幾乎每個人都可以快速說出黃色,灰色對應的標簽屬性,以及得分設計也更容易接受。 3.2視覺上渴望表達形式感并忽略內(nèi)容展示
作為一種視覺設計,可能會有一種最終有機會發(fā)布您喜歡的形式的感覺,但它可能不適合特定的產(chǎn)品設計,并且在形式和內(nèi)容方面做出錯誤的選擇。當然,經(jīng)過長時間的審查,可能會有更好的解決方案。

舊版本,新版本的共享頁面,舊版本:特別癡迷于中間所有元素的布局,會感覺更加美觀;但是在這個產(chǎn)品中,中間的布局難以在手機屏幕上顯示標簽和長評,占用空間不是標簽是已知的產(chǎn)品信息;新版本:界面上部左對齊,圖片,標識,名稱和星標組合位于左上角;左對齊標簽是最大的(標記為10個10字的標簽)圖片和長評論位于下方;圖標縮小為簡潔明了的按鈕。修改后,所有標簽,圖片和一些長評論都可以顯示在屏幕上。后一版的內(nèi)容更規(guī)則,但也整潔干凈。
網(wǎng)站建設,沈陽網(wǎng)站建設,沈陽網(wǎng)絡公司,沈陽網(wǎng)站設計,沈陽網(wǎng)站制作