線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設
響應式網(wǎng)絡測試工具確保您的設計完美無瑕 - 沈陽網(wǎng)站生產(chǎn)
發(fā)表時間:2019-07-09 11:08:55
文章來源:沈陽網(wǎng)站建設
標簽:網(wǎng)站建設 沈陽網(wǎng)站建設 沈陽網(wǎng)絡公司 沈陽網(wǎng)站設計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
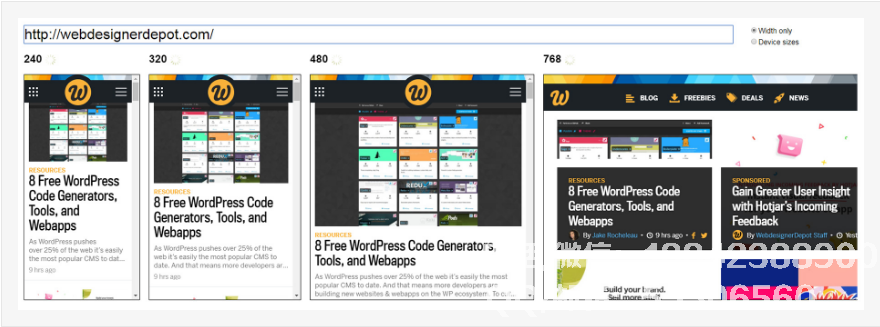
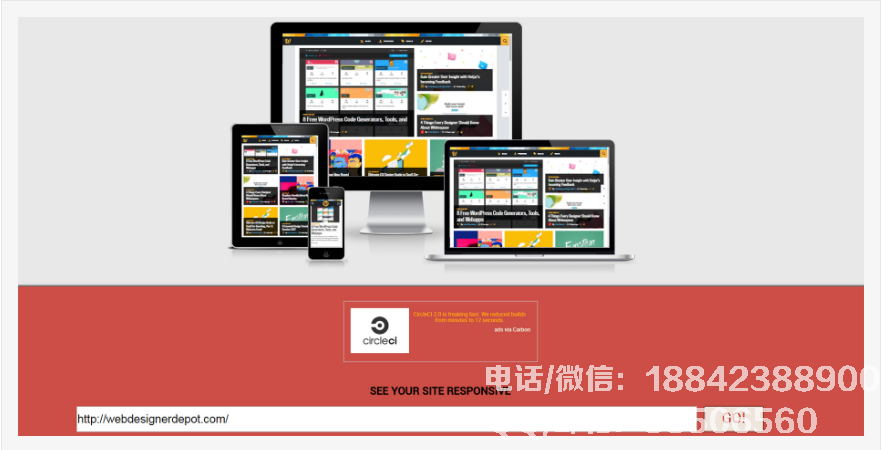
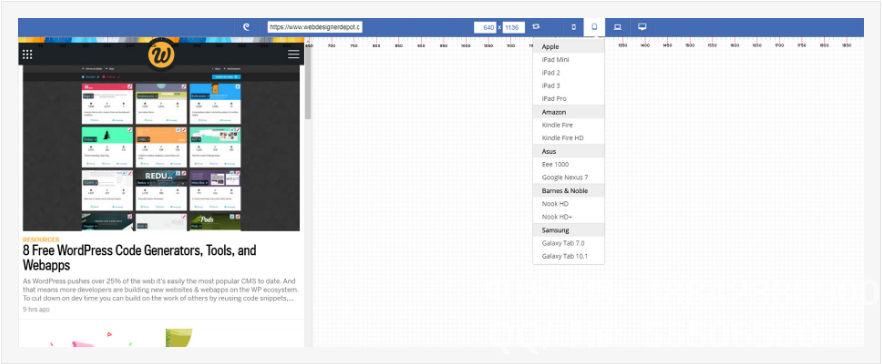
響應式設計幾乎是當代網(wǎng)頁設計的基礎之一。在實際的設計和開發(fā)過程中,如果您希望網(wǎng)站根據(jù)設計響應不同尺寸的屏幕,設計人員和前端需要花費大量時間進行測試和優(yōu)化。因此,今天我們收集了7個強大的響應式頁面測試工具,下面將介紹它們。
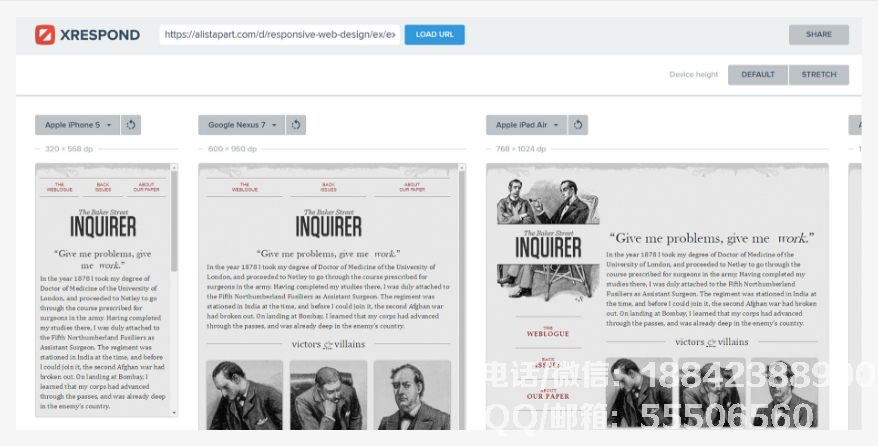
1.XRESPOND

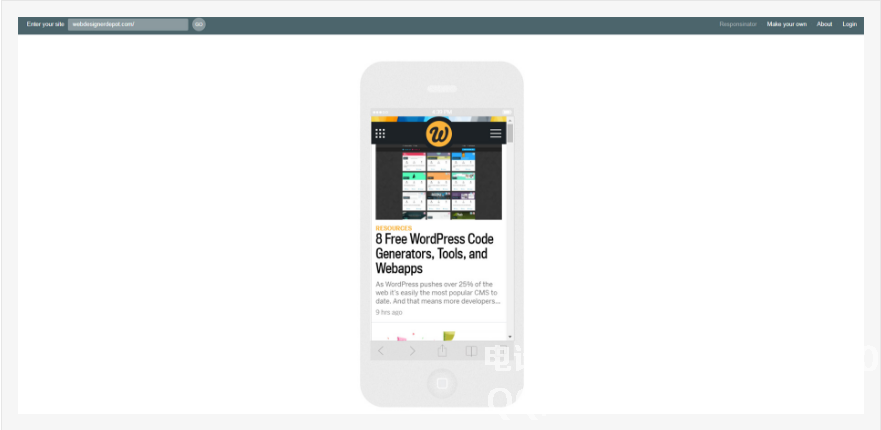
2.RESPONSINATOR

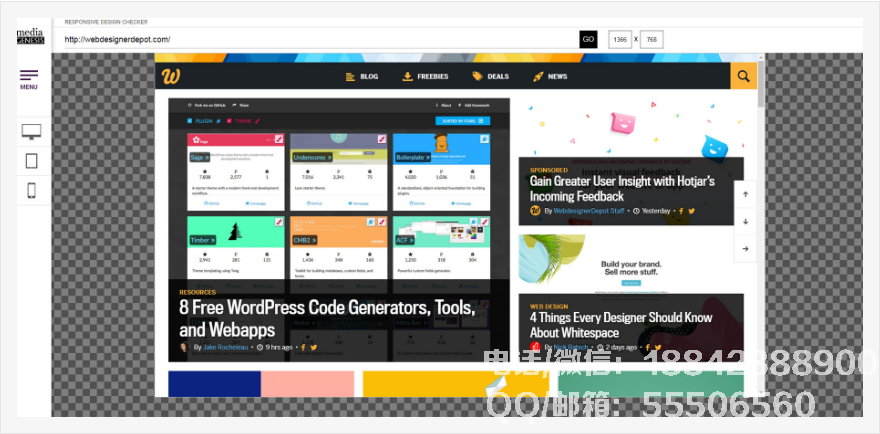
3.響應設計檢查員

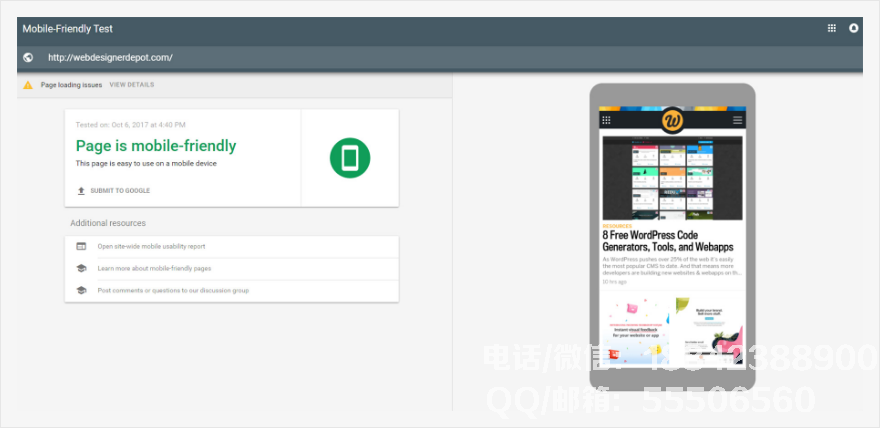
4.GOOGLE MOBILE TEST

5.MATT KERSLEY的響應工具

6.AM我有責任嗎?

7.DESIGNMODO響應測試

網(wǎng)站建設,沈陽網(wǎng)站建設,沈陽網(wǎng)絡公司,沈陽網(wǎng)站設計,沈陽網(wǎng)站制作

