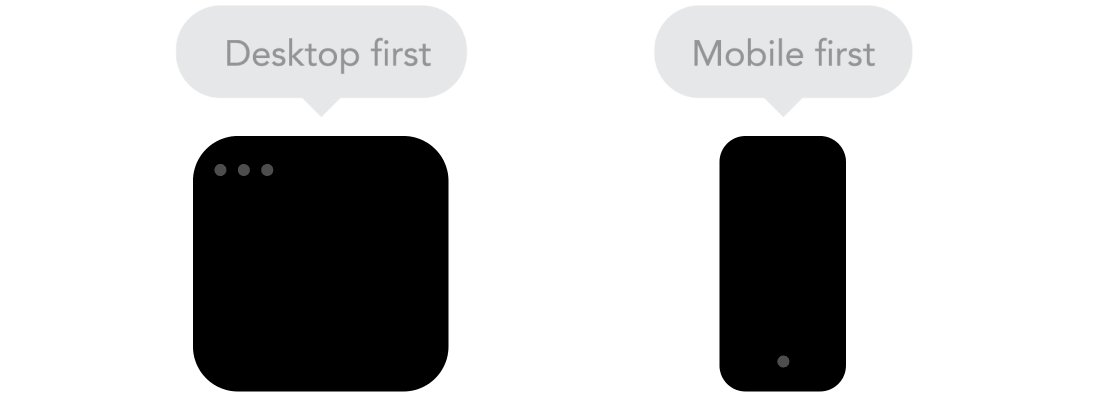
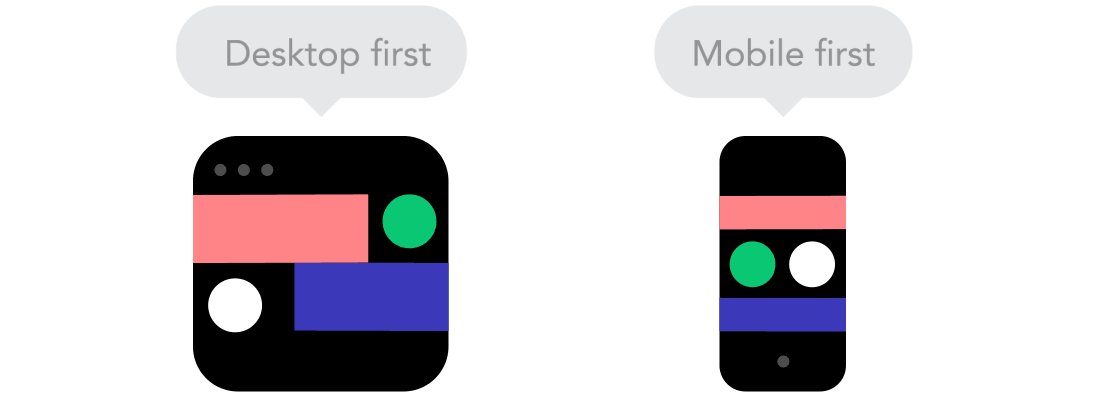
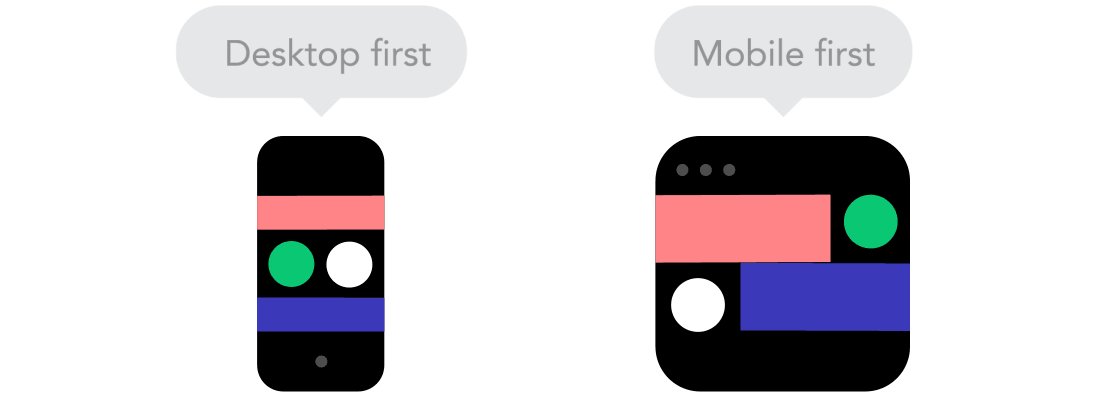
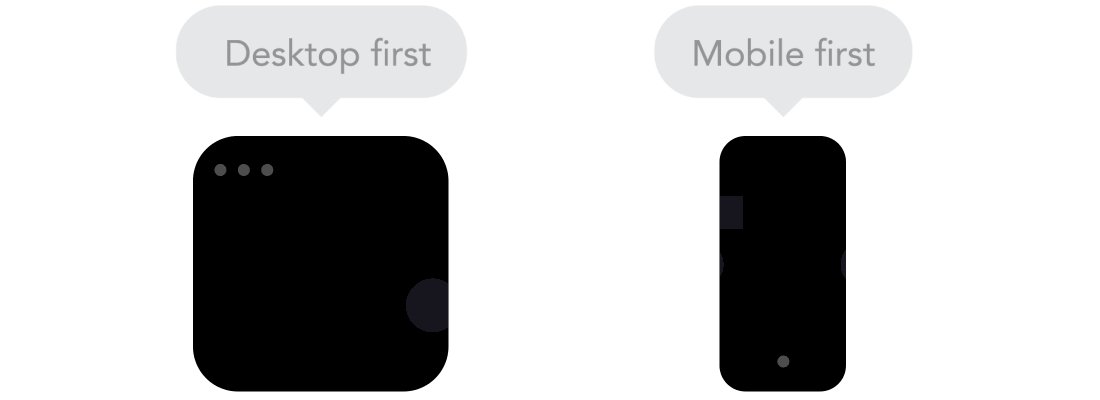
嚴格來說,項目從小屏幕入手過渡到大屏幕(移動優先),還是從大屏幕入手過渡到小屏幕(臺式桌面優先)區別不大。但是,從移動端著手可以給你帶來一些額外的限制,幫助你進行決策。通常情況下大家會從兩方面同時著手,所以你還是要看哪種方式最適合你。

Web字體 vs 系統字體
想讓自己的網站擁有炫酷的Futura或Didot效果嗎?那就是用web字體吧。盡管web字體看起來很炫酷,但你要記住,這些字體都需要用戶下載,字越多,用戶加載頁面的時間也就越長。另一方面,系統字體加載速度則快得多(前提是用戶本機就有),但太過普通。
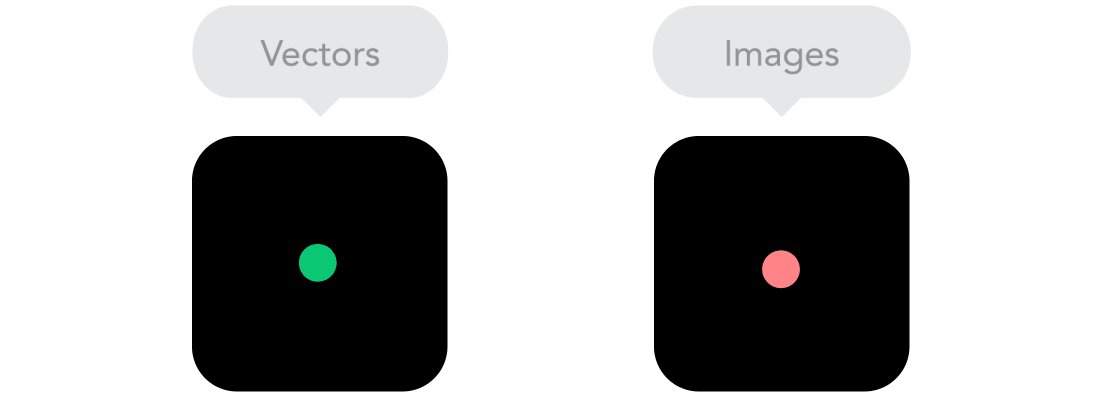
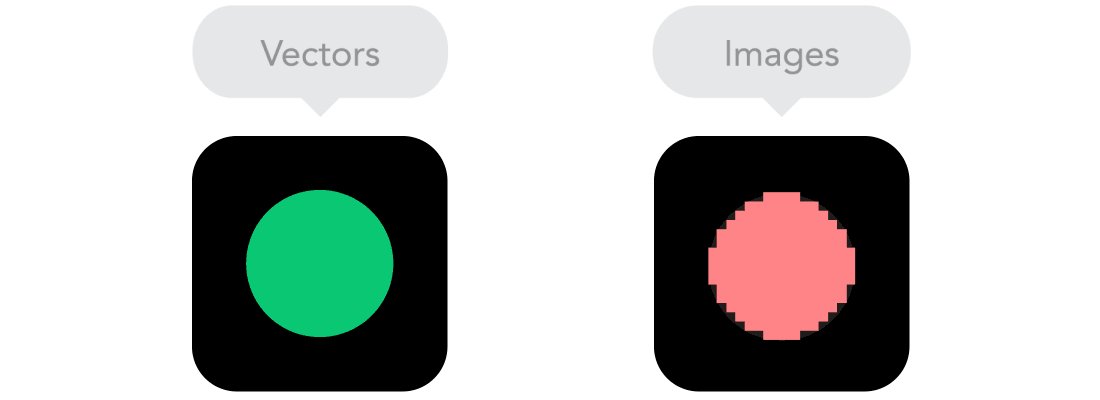
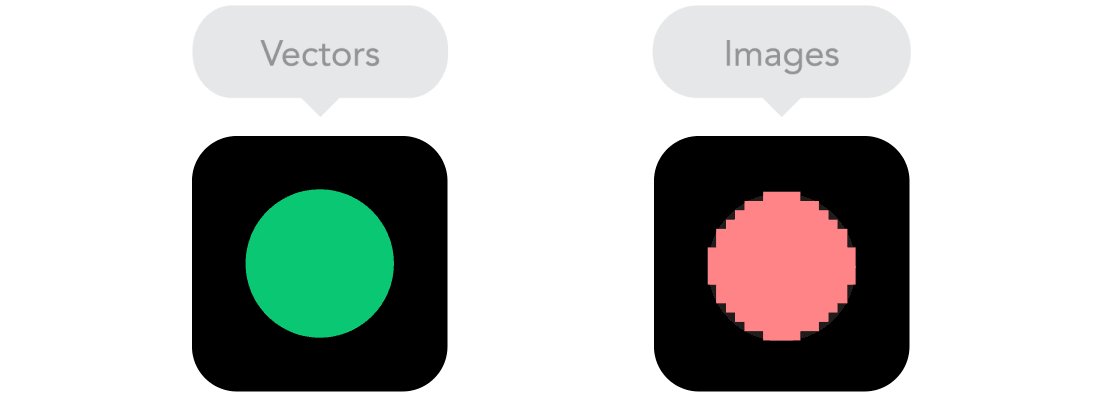
位圖 vs 矢量圖
你的圖標是否有很多細節,并且應用了很多華麗的效果?如果是,那就用位圖。如果不是,考慮使用矢量圖。如果是位圖,使用jpg、png或gif。矢量圖則最好使用SVG或圖標字體。其各有利弊。但你要時刻牢記圖標尺寸——未經過優化的圖片不能傳到網上。另一方面,矢量圖通常比較小,不過部分比較老的瀏覽器可能不支持矢量圖。還有,如果圖標有很多曲線,那有可能會比位圖還大,所以要明智取舍。

響應式網站的優點:
1.跨平臺
在手機,pad,電腦上均有不俗的表現。
2.節省人力開發成本。
不再需要有人特地維護PC頁面,移動頁面。
3.表現力一致
在不同的平臺上看到的東西都是基本一致的,會讓感覺體驗良好。
響應式網站的缺點:
1.自由度太低,局限性較大。
需要考慮在手機,pad,PC上三種屏幕下的頁面內元素的呈現,會導致有著非常大的局限,比如說在PC上是橫向滑動的通欄圖,但是在手機和pad就是不用的。所以,你就只能用一張單一的圖或者一組靜態圖來表達。
2.頁面會比較大,在當前國內2G,3G網絡下打開速度會比較慢。
由于響應式頁面是同時下載多套CSS樣式代碼,可能在手機上就下載PC/pad的冗余代碼,其制作軟件實毫無意義,而且浪費了流量資源。