線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
微信小程序多層嵌套渲染列表及數據獲取的代碼
本篇文章給大家帶來的內容是關于微信小程序多層嵌套渲染列表及數據獲取的代碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
起因:意圖是想實現類似于安卓viewpager那樣的效果,想到了用微信小程序的swiper組件,但如果每個swiper-item里都只用一個wx:for來渲染數據的話實在是太慢了,就想到多層嵌套數據渲染來提高效率。
直接上代碼
wxml:
<view wx:for="{{one}}" wx:key="id"> <view>----{{item.name}}----</view> <view wx:for="{{item.two}}" wx:for-item="two" wx:key="id"> <view>----{{two.name}}----</view> </view> <view wx:for="{{item.three}}" wx:f軟件公司
or-item="three" wx:key="id"> ----{{three.name}}---- </view> -------------------------------------------</view>js
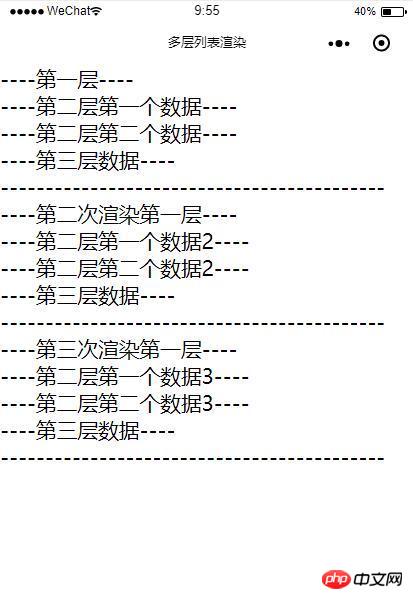
one: [{ id: 1, name:'第一層', two: [{ 'id': 11, 'name': '第二層第一個數據' }, { 'id': 12, 'name': '第二層第二個數據' }], three: [{ 'name': '第三層數據' }] }, { id: 2, name: '第二次渲染第一層', two: [{ 'id': 13, 'name': '第二層第一個數據2' }, { 'id': 14, 'name': '第二層第二個數據2' }], three: [{ 'name': '第三層數據' }] }, { id: 3, name: '第三次渲染第一層', two: [{ 'id': 15, 'name': '第二層第一個數據3' }, { 'id': 16, 'name': '第二層第二個數據3' }], three: [{ 'name': '第三層數據' }] } ]實現效果圖:

如果你想取其中一個數組的某個字段的值,可以用以下寫法:
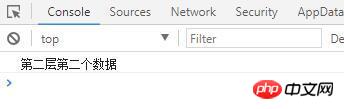
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

以上就是微信小程序多層嵌套渲染列表及數據獲取的代碼的詳細內容,更多請關注沈陽網站建設其它相關文章!
javascript,css,html

