線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
微信小程序中如何渲染html內容(代碼示例)
大部分Web應用的富文本內容都是以HTML字符串的形式存儲的,通過HTML文檔去展示HTML內容自然沒有問題。但是,在微信小程序(下文簡稱為「小程序」)中,應當如何渲染這部分內容呢?
解決方案wxParse小程序剛上線那會兒,是無法直接渲染HTML內容的,于是就誕生了一個叫做「 wxParse 」的庫。它的原理就是把HTML代碼解析成樹結構的數據,再通過小程序的模板把該數據渲染出來。
rich-text后來,小程序增加了「rich-text」組件用于展示富文本內容。然而,這個組件存在一個極大的限制: 組件內屏蔽了所有節點的事件 。也就是說,在該組件內,連「預覽圖片」這樣一個簡單的功能都無法實現。
web-view再后來,小程序允許通過「web-view」組件嵌套網頁,通過網頁展示HTML內容是兼容性最好的解決方案了。然而,因為要多加載一個頁面,性能是較差的。
當「WePY」遇上「wxParse」基于用戶體驗和功能交互上的考慮,我們拋棄了「rich-text」和「web-view」這兩個原生組件,選擇了「wxParse」。然而,用著用著卻發現,「wxParse」也不能很好地滿足需要:
我們的小程序是基于「WePY」框架開發的,而「wxParse」是基于原生的小程序編寫的。要想讓兩者兼容,必須修改「wxParse」的源代碼。
「wxParse」只是簡單地通過image組件對原img元素的圖片進行顯示和預覽。而在實際使用中,可能會用到云存儲的接口對圖片進行縮小,達到「 用小圖顯示,用原圖預覽 」的目的。
「wxParse」直接使用小程序的video組件展示視頻,但是video組件的 層級問題 經常導致UI異常(例如把某個固定定位的元素給擋了)。
此外,圍觀一下「wxParse」的代碼倉庫可以發現,它已經兩年沒有迭代了。所以就萌生了基于「WePY」的組件模式重新寫一個富文本組件的想法,其成果就是「WePY HTML」項目。
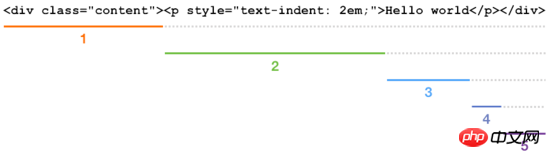
實現過程解析HTML首先仍然是要把HTML字符串解析為樹結構的數據,我采用的是「特殊字符分隔法」。HTML中的特殊字符是「<」和「>」,前者為開始符,后者為結束符。
?如果待解析內容以開始符開頭,則截取 開始符到結束符之間 的內容作為節點進行解析。
?如果待解析內容不以開始符開頭,則截取 開頭到開始符之前 (如果開始符不存在,則為末尾)的內容作為純文本解析。
?剩余內容進入下一輪解析,直到無剩余內容為止。
正如下圖所示:
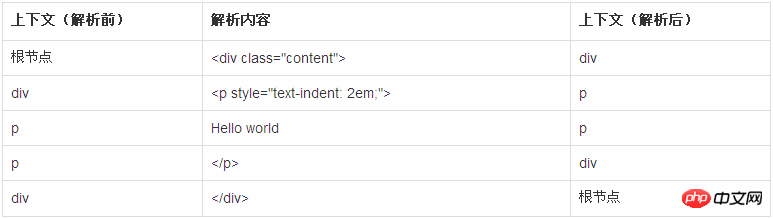
為了形成樹結構,解析過程中要維護一個上下文節點(默認為根節點):
?如果截取出來的內容是開始標簽,則根據匹配出的標簽名和屬性,在當前上下文節點下創建一個子節點。如果該標簽不是自結束標簽(br、img等),就把上下文節點設為新節點。
?如果截取出來的內容是結束標簽,則根據標簽名關閉當前上下文節點(把上下文節點設為其父節點)。
?如果是純文本,則在當前上下文節點下創建一個文本節點,上下文節點不變。
過程正如下面的表格所示:
經過上述流程,HTML字符串就被解析為節點樹了。
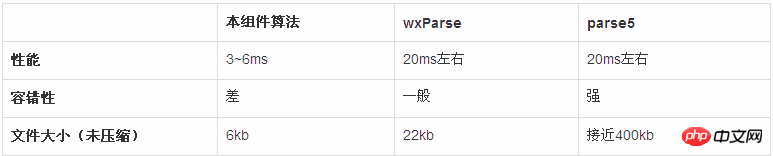
對比
把上述算法與其他類似的解析算法進行對比(性能以「解析10000長度的HTML代碼」進行測定):
可見,在不考慮容錯性(產生錯誤的結果,而非拋出異常)的情況下,本組件的算法與其余兩者相比有壓倒性的優勢,符合小程序「 小而快 」的需要。而一般情況下,富文本編輯器所生成的代碼也不會出現語法錯誤。因此,即使容錯性較差,問題也不大(但這是需要改進的)。
模板渲染樹結構的渲染,必然會涉及到子節點的 遞歸 處理。然而,小程序的模板并不支持遞歸,這下仿佛掉入了一個大坑。
css,html5,html