線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
匯海科技小程序自定義模板來了,你的小程序由你決定
你的小程序,由你決定
上周五的升級公告中,我們就有提及到自定義模板,相信很多關注我們匯海科技的朋友可能都已經知道了這個消息吧!而本周我們繼續就模板自定義進行了各種優化,確保大家在使用上更簡單、快捷。小知相信,無論你是什么行業,無論你是準備做商城,還是準備做成官網等類型,在這里匯海科技都能一一滿足你的需求。

下面小知就來為大家介紹一下我們最新推出的小程序自定義模板功能吧!
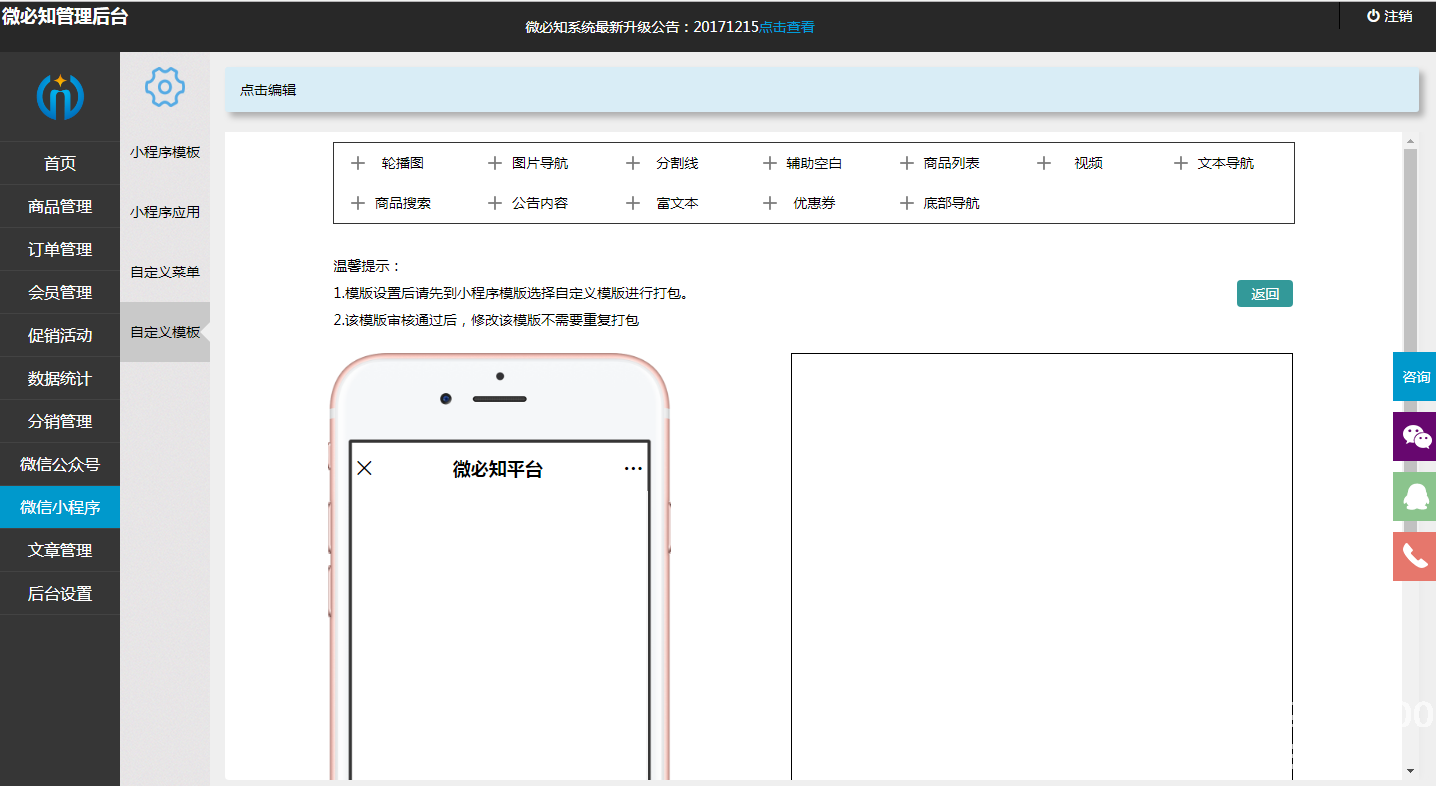
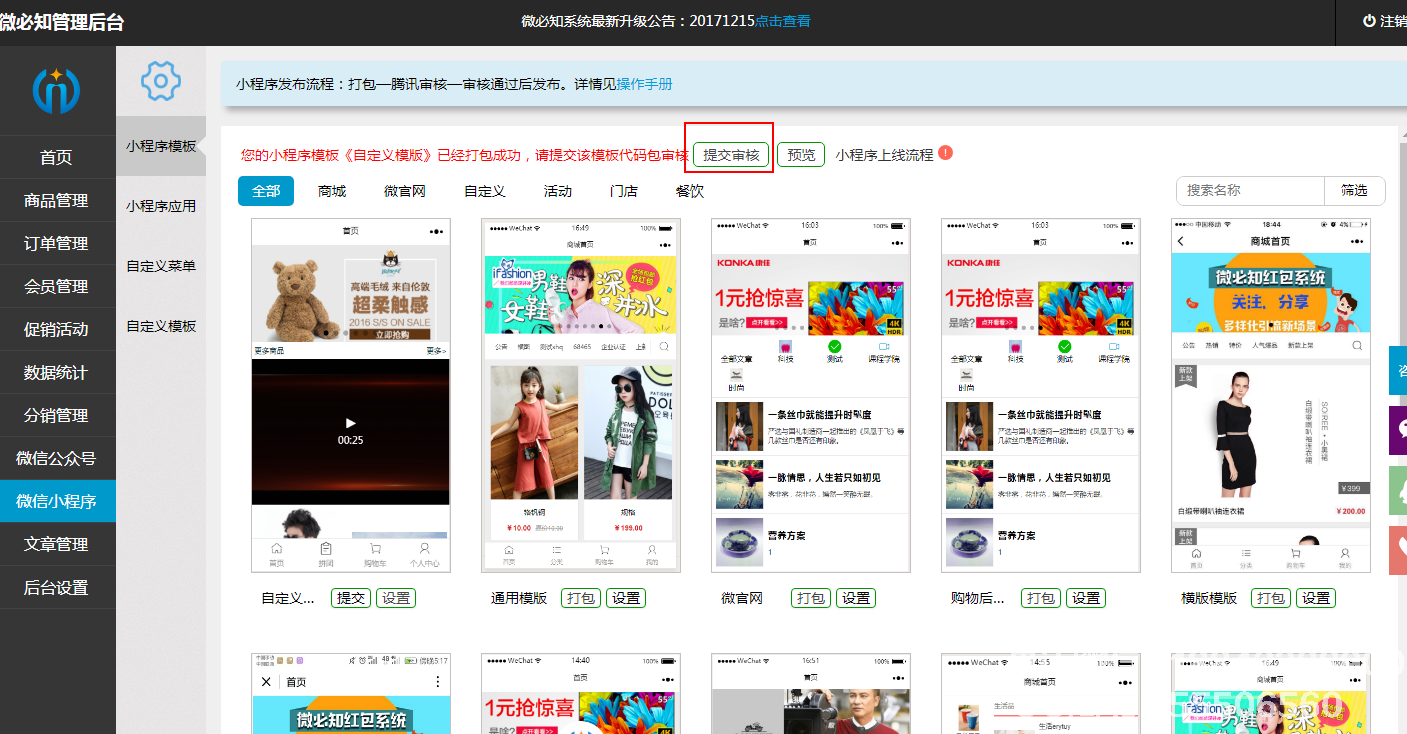
首先你只需要登錄匯海科技管理后臺找到微信小程序—自定義模板就可以看到了。

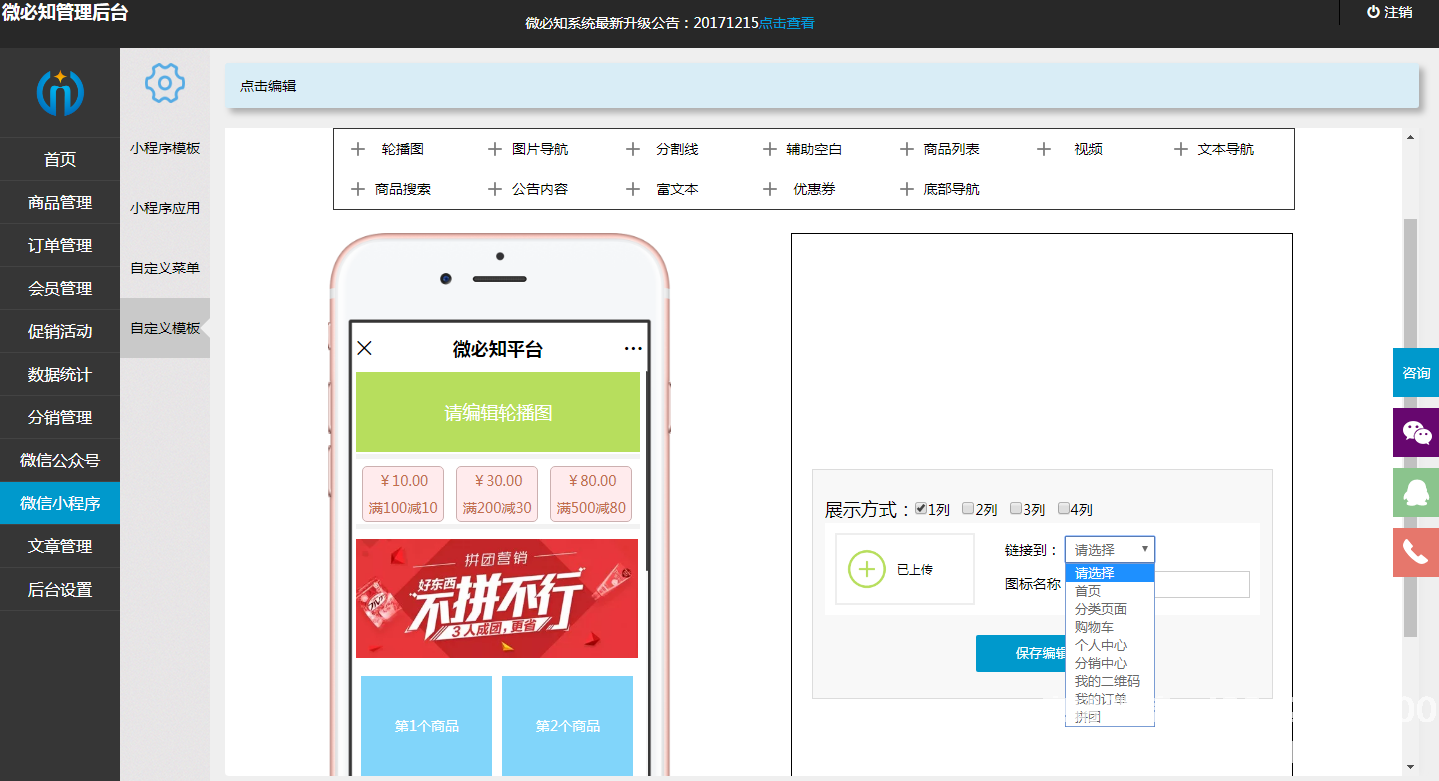
在頁面頂部你就能看到你可以添加的項目模塊,點擊左側的“+”號你就可以在下面的手機模型中看到你所添加的模塊和整體的頁面效果了。

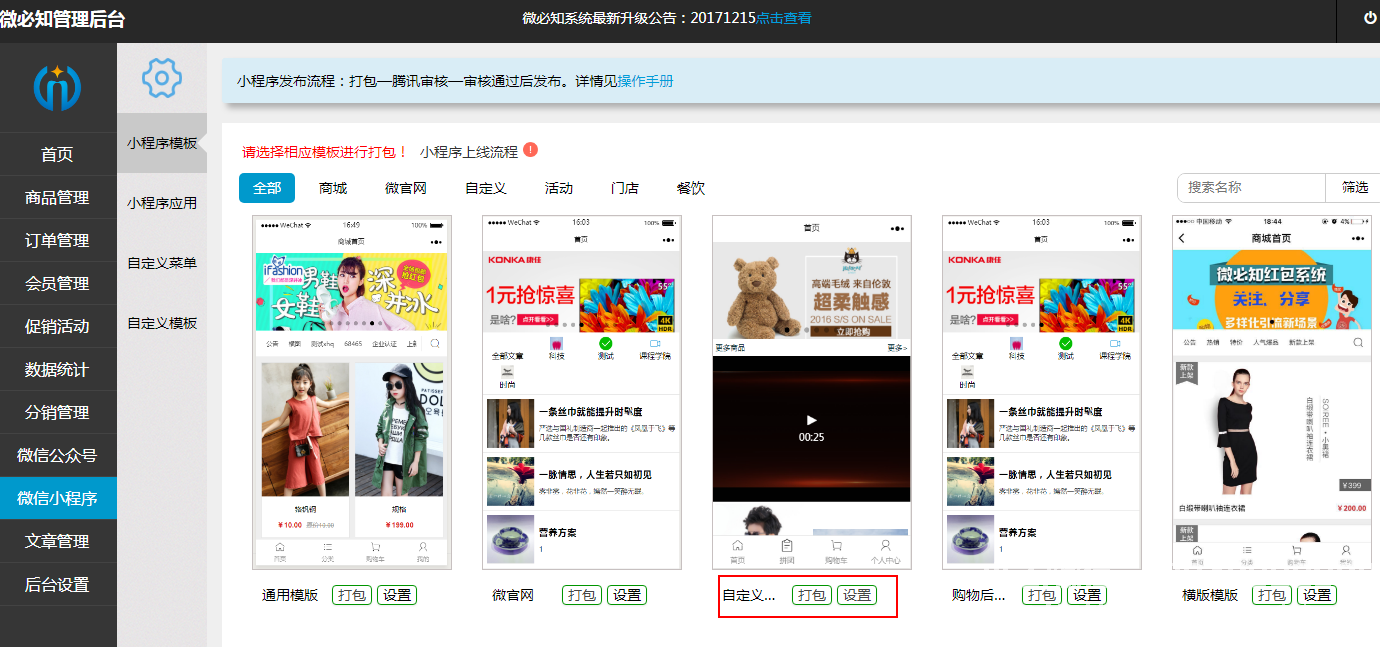
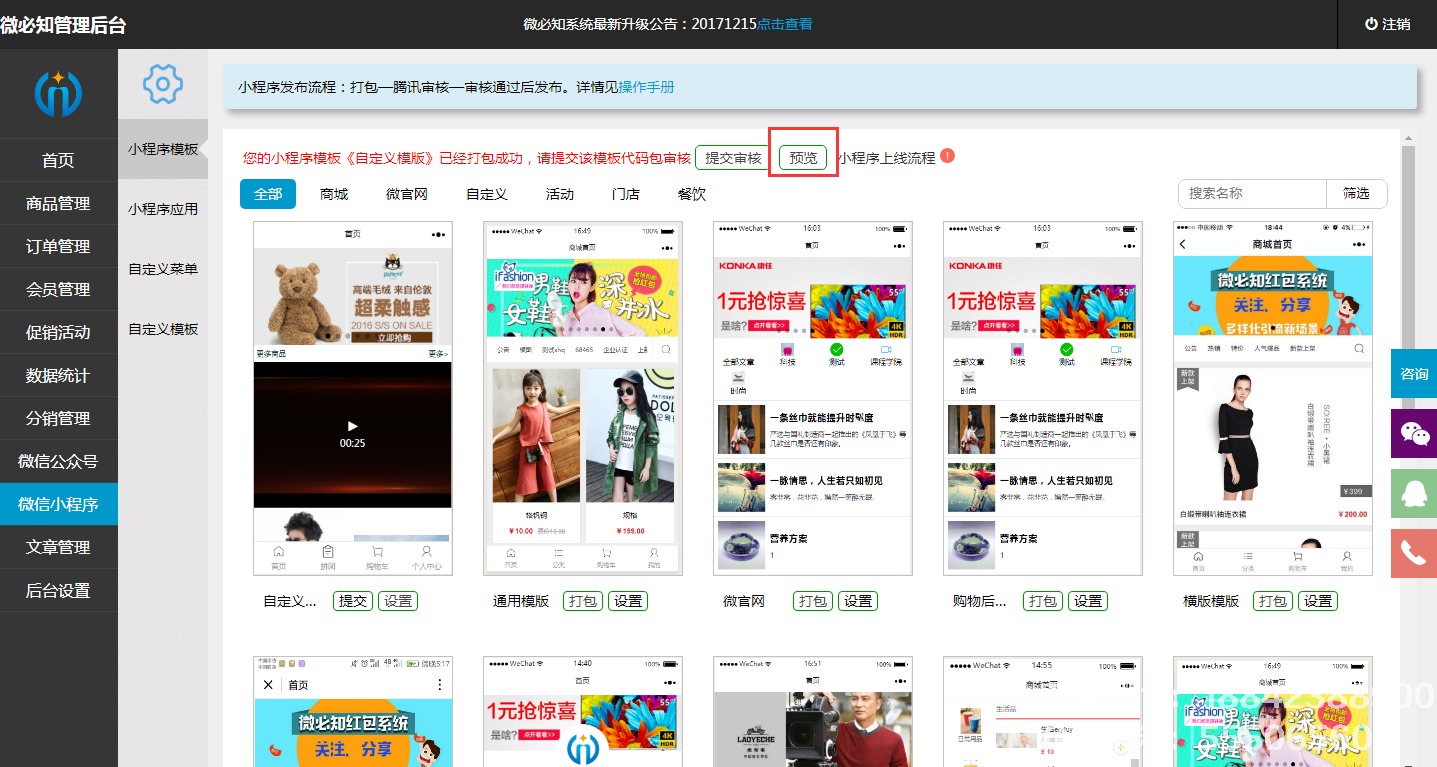
設置好模板樣式之后就可以進入小程序模板中找到自定義模板打包預覽和提交審核了

小程序打包

小程序預覽

提交審核
下面小知就一一為大家介紹不同功能模塊都有哪些作用吧!
輪播圖
顧名思義,輪播圖就是自動切換的幻燈片,它可以使整體的頁面效果變得更加靈動。
圖片導航
圖片導航的作用就可以很多了,你可以用它來做首頁的導航、廣告位、分類圖片,活動展示圖,或者放上一些你想突出表達的內容。圖片導航可以一排展示1個到4個不等,大家可以根據自己的需求及效果自行決定
分割線
分割線的作用很簡單就是用于不同模塊之間作為區分的線條,能夠真假頁面的整體視覺效果
輔助空白
輔助空白與分割線的作用大體相似,我們可以利用它來做一些分隔的作用,空白大小大家可以自己把控。
商品列表
商品列表這個模塊看上去就很簡單了,這里你可以展示某個分類的商品,也可以展示你所指定展示的特定商品。商品列表可以選擇是一排展示一個商品還是兩個商品,同時還可以選擇不同分類下商品的展示數量。
視頻
這個相信大家都能看懂,這里多展示的就是視頻模塊,我們可以選擇自己所想要展示的封面圖和視頻鏈接。
文本導航
文本導航即文字導航部分,我們可以自定義導航模塊的背景色、文字顏色及文本內容等,同時可以鏈接到我們所需要的鏈接的頁面。
商品搜索
這個模塊就是一個文本搜索框,用戶可以在小程序前端搜索自己所需要的商品信息。
公告內容
這個模塊會展示公告內容,可以是公司簡介,可以是商城介紹,我們可以選擇公告的背景色及文本顏色。
富文本
富文本跟公告內容相似,不同的是我們可以對文本進行更深層次的編輯,讓頁面的效果更加完美。
優惠券
優惠券模塊即卡券的領取區域,我們可以將我們設置好的優惠券放在這個區域方便用戶去領取使用。注:單個模塊最多能添加3個優惠券,如果優惠券過多可使用多個優惠券模塊。
底部導航
底部導航也就是我們常說的底部菜單導航,我們可以自定義設置自己所需要的菜單導航部分。
自定義模塊是小程序未來發展的必然趨勢,你想你的首頁展示成什么樣就可以設置成什么樣,你的小程序將完全由你決定。
小程序定制,小程序開發

